Using Scott Vivian's great Markdown plugin, I made a couple of modifications, biggest is to add syntax highlighting. The other is to automatically add the css to the page, so no need to add it to your theme manually. If you have added the css to your theme already, you can remove it when using this version.
https://github.com/NoahY/q2a-markdown-editor
UPDATE: now includes style switching between 16 styles of syntax highlighting.
Syntax highlighting uses highlight.js from this page:
http://softwaremaniacs.org/soft/highlight/en/
41 programming languages are supported, 16 styles via admin/plugins.
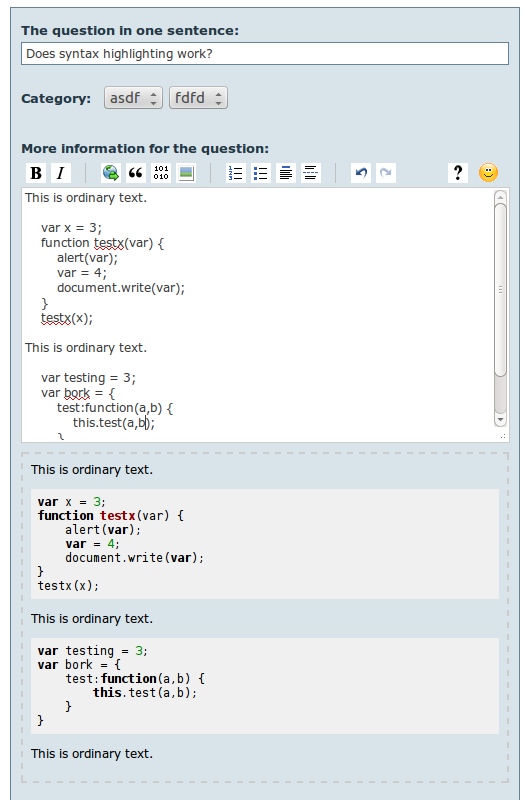
Here's screenshots of the highlighting:

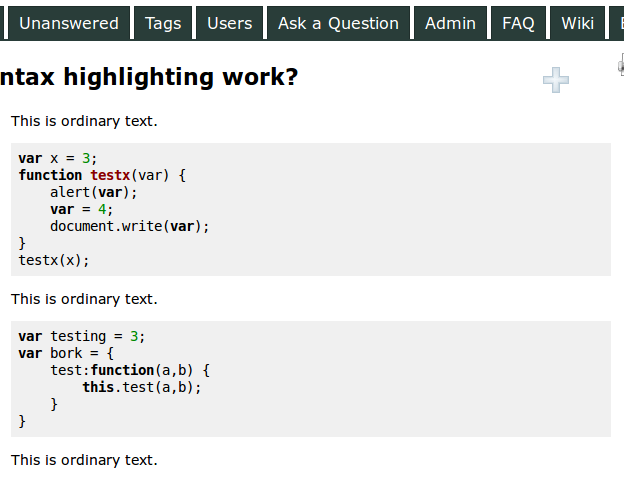
and the displayed output:

Full example via the original site:
http://softwaremaniacs.org/media/soft/highlight/test.html