Here is a solution.
However I really don't know if it works fine or not!
I took a look at codes of Most Popular Tags Widget and I think the problem is with this line:
$size = number_format($maxsize * $count / $maxcount, 1);
I did these changes in my local server like this:
public function output_widget($region, $place, $themeobject, $template, $request, $qa_content)
{
require_once QA_INCLUDE_DIR.'db/selects.php';
$populartags = qa_db_single_select(qa_db_popular_tags_selectspec(0, (int) qa_opt('tag_cloud_count_tags')));
$maxcount = reset($populartags);
$themeobject->output(sprintf('<h2 style="margin-top: 0; padding-top: 0;">%s</h2>', qa_lang_html('main/popular_tags')));
$themeobject->output('<div style="font-size: 10px;">');
$maxsize = qa_opt('tag_cloud_font_size');
$minsize = qa_opt('tag_cloud_minimal_font_size');
$scale = qa_opt('tag_cloud_size_popular');
$blockwordspreg = qa_get_block_words_preg();
$x = array();
foreach($populartags as $tag=>$count){
array_push($x,$count);
}
foreach ($populartags as $tag => $count) {
$matches = qa_block_words_match_all($tag, $blockwordspreg);
if (empty($matches)) {
if ($scale) {
$size = (($count - min($x)) / (max($x) - min($x)) * ($maxsize - $minsize)) + $minsize;
} else
$size = $maxsize;
$themeobject->output(sprintf('<a href="%s" style="font-size: %dpx; vertical-align: baseline;">%s</a>', qa_path_html('tag/' . $tag), $size, qa_html($tag)));
}
}
$themeobject->output('</div>');
}
}
And you can see the differences here:
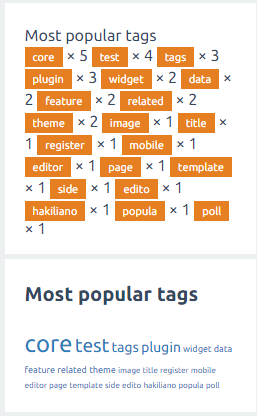
This image is before changes

and this one after changes:

(I used your plugin to show you the counts of each tags)
What do you think?