Having "titles based on user points" I see these titles in user meta even in comments that offer not much space.
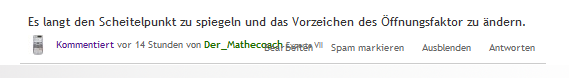
It looks like that:

As you see the title "Experte VII" covers the edit button ("Bearbeiten").
I suggest - as it is done in stackoverflow - to output no user meta for comments.
I wanted to hack this in qa-theme-base.php, about line 1576:
if (isset($post['who']['title']))
$this->output('<SPAN CLASS="'.$class.'-who-title">'.$post['who']['title'].'</SPAN>');
but as this line outputs for Q+A+C I don't know how to check for comment.
I tried that:
if (isset($post['who']['title']) && ($post['basetype']!='C') ) // added: only output for A+Q
$this->output('<SPAN CLASS="'.$class.'-who-title">'.$post['who']['title'].'</SPAN>');
but got:
PHP Notice: Undefined index: basetype in qa-theme-base.php on line 1576
How to check for comment?