The theme of Q2A is designed on the premise that there are two columns. You can understand it by looking at the body_content () function in qa-include/qa- theme-base.php.
$this->sidepanel();
$this->main();
In addition, Q2A widget system is also made on the assumption of two columns. You can understand it by looking at the sidepanel() function in qa-include/qa- theme-base.php.
$this->output('<div class="qa-sidepanel">');
$this->widgets('side', 'top');
$this->sidebar();
$this->widgets('side', 'high');
$this->widgets('side', 'low');
$this->output_raw(@$this->content['sidepanel']);
$this->feed();
$this->widgets('side', 'bottom');
$this->output('</div>', '');
If you do not need to display widgets in additional columns, you can add columns by overriding some functions in the base theme. Or, with javascript + CSS. For example, it is when displaying a menu on the left panel.
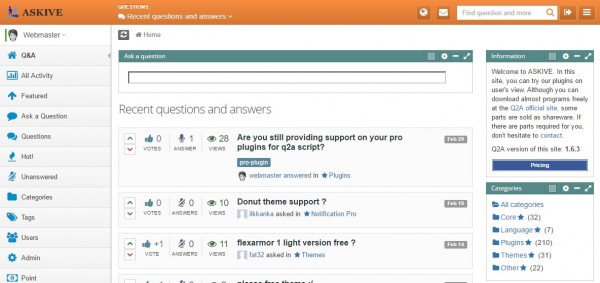
Example of my three culumn layout:

Otherwise, you will need to fundamentally remodel the core to realize a generic 3-column layout (which can display widgets).