Hello All ,
Donut is Lightweight , Fast , Responsive , mobile friendly , OffCanvas design , powered by Twitter Bootstrap coated with a sleek and minimal design . And more over it is free .
Hope you will like this .
Download This theme from Store
See in Demo
Feel free to use it and report any bugs if you find .
I have more good plans for this theme . This will be actively developed by me and add new features regularly .
Stay tuned ..................... :)
Features
- Clean and minimal
- Responsive Design
- Light Weight and Fast
- Inbuilt CDN support for base css and JS files , which boost up the site speed
- Cool Tooltip on hover on few elements
- and many more options
And many more useful features in pipeline for the newer version .
Whats new in 1.1
- updated navigation bar
- improved question page layout
- improved voting buttons
- updated users page with box layout
- updated tags with boxed layout
- and few more bug fixes
Feel free to suggest , if you have any better Idea for this theme . I will try to add if it fits to this theme in next version .
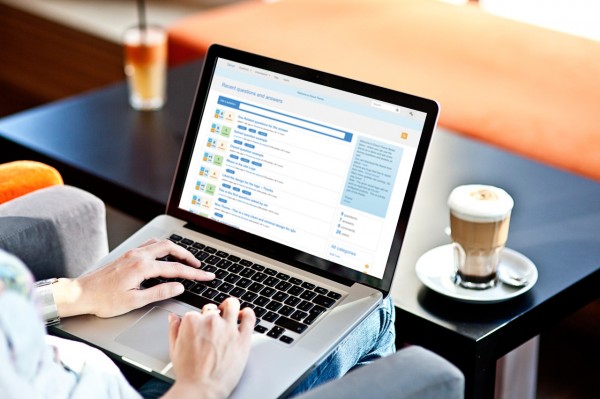
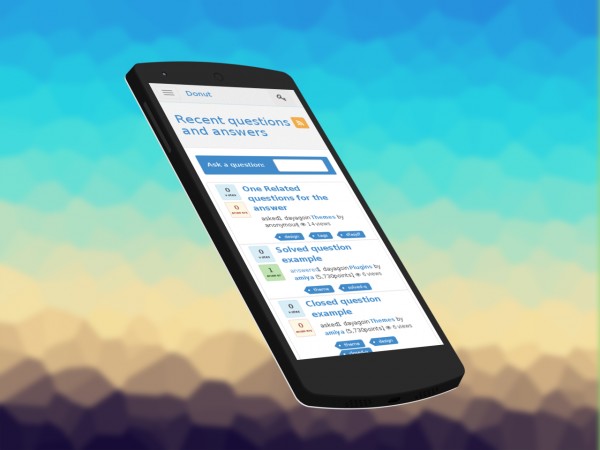
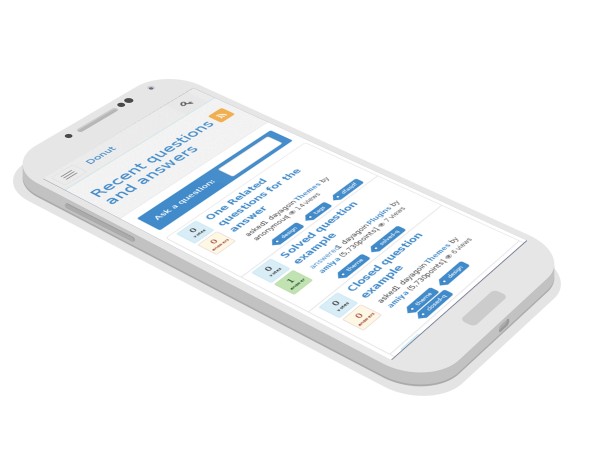
Few screenshots -




Download This theme Now