I guess what you don't like in SnowFlat are the horizontal lines. You can remove them by adding these CSS rules to your qa-styles.css or maybe the badge plugin options:
.qa-part-form-badges-list td.qa-form-wide-label {
border: 0;
}
.badge-user-table {
vertical-align: top;
}
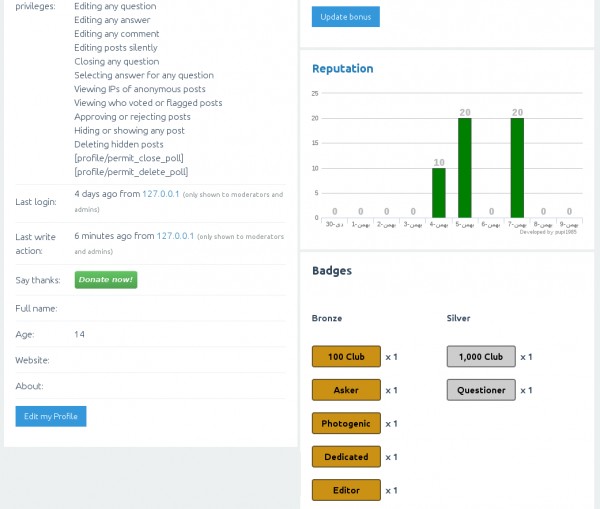
The result is more or less this: