With the new documentation layout/theme the navigation links blend into the background too much.
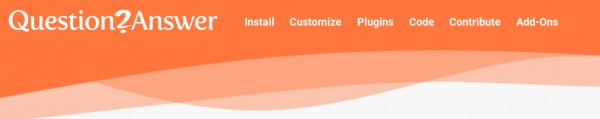
Before scrolling down:

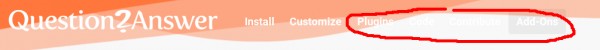
After scrolling down:

As you can see, even the highlighting (rightmost link) is barely visible.
IMO either the background for the navigation links should be sticky as well, or the links should have a color that contrasts with both the navigation background and the regular page background.
Update:
I just double-checked and noticed I hadn't enabled JavaScript for the page. With JavaScript enabled the navigation is a sticky orange bar, as Momin described in his answer. Without JavaScript the behavior is as described above.
Frankly, I'm not a fan of making JavaScript a requirement for documentation pages. Even more so when a sticky navigation bar shouldn't be too difficult to realize with just CSS.