Another thing I thought useful is buttons for sharing content on social networks:

I think the benefit of having these buttons on each question page need not be elaborated on.
So, I made a plugin, and here it is:
https://github.com/NoahY/q2a-share
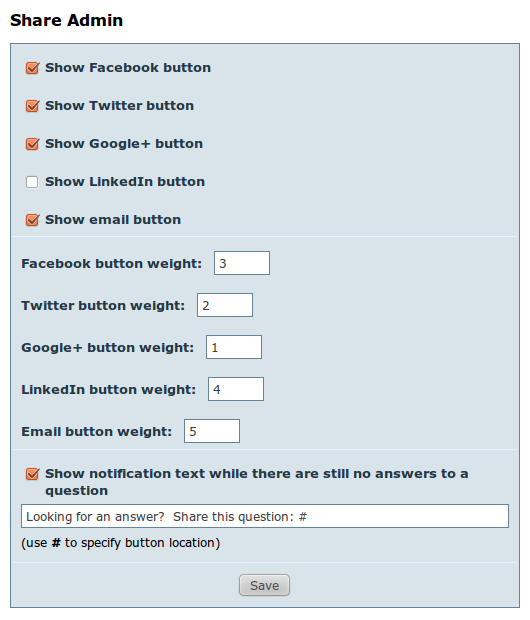
There is an admin block to toggle which of the (currently four, above) buttons to show, and in which order, as well as an optional "suggestion" text to show when there are no answers:

I'd consider this "beta" code. It probably won't break your site, but it may still be buggy.
The buttons currently come after the question's response buttons, inside the same div. That's the best I could do, if you think you can do better, you can always edit the qa-share-layer.php and change the function based on Q2A's layer module API:
http://www.question2answer.org/layers.php
EDIT: added email, new admin screen